ipldashboard
In this practice let’s build a IPL Dashboard App by applying the concepts we have learned till now.
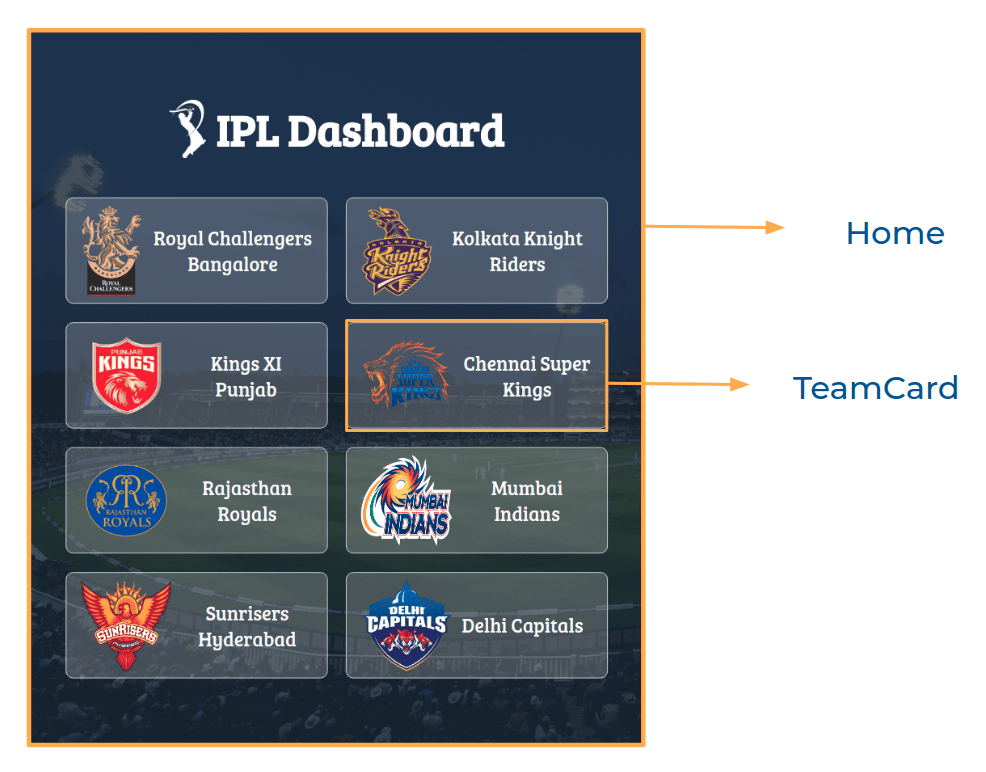
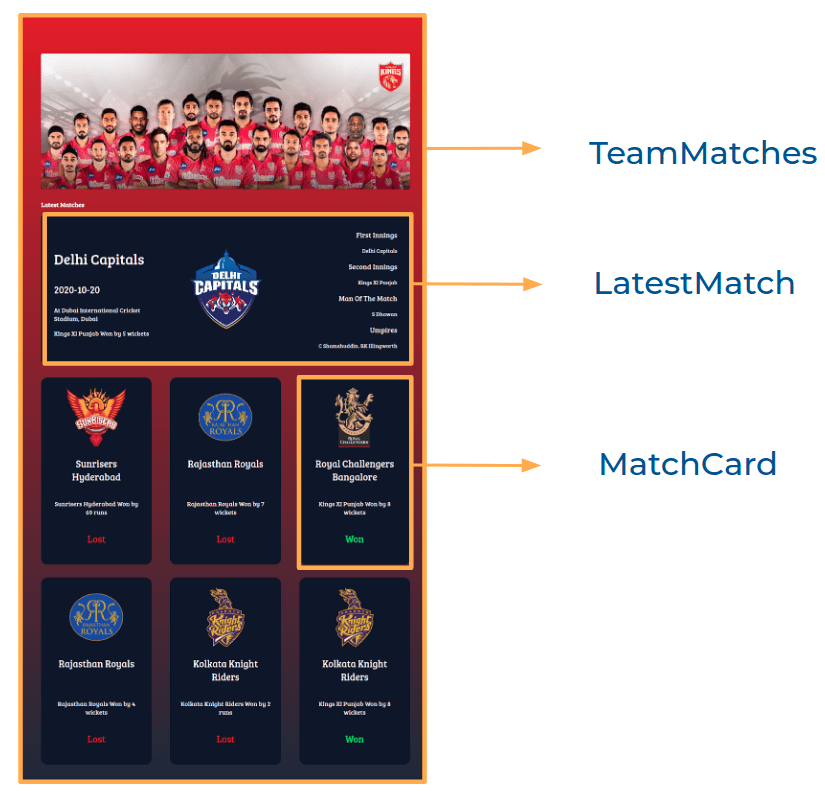
Refer to images below:

Design Files
Click to view the Design Files
- [Extra Small (Size < 576px) and Small (Size >= 576px) - Home](https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-home-sm-output.png) - [Extra Small (Size < 576px) and Small (Size >= 576px) - Team Matches](https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-team-matches-sm-output-v2.png) - [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home](https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-home-lg-output.png) - [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Team Matches](https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-team-matches-lg-output-v2.png)Project Set Up Instructions
Click to view the Set Up Instructions
- Download dependencies by running `npm install` - Start up the app using `npm start`Project Completion Instructions
Click to view the Functionality to be added
#### Add Functionality The app must have the following functionalities - When the app is opened Home Route should be displayed. - When the Home Route is opened, - Make HTTP GET request to the following URL `https://apis.ccbp.in/ipl` - After fetching the data, the list of teams should be displayed - **_loader_** should be displayed while the HTTP request is fetching the data - When a team card in Home Route is clicked, - Page should be navigated to the Team Matches route with the URL `/team-matches/:id` - When the Team Matches Route is opened, - Make HTTP GET request to the following URL `https://apis.ccbp.in/ipl/Click to view the Example response
- The example response from a request to this API `https://apis.ccbp.in/ipl` will be ```json { "teams": [ { "name": "Royal Challengers Bangalore", "id": "RCB", "team_image_url": "https://assets.ccbp.in/frontend/react-js/rcb-logo-img.png", }, ... ], } ``` - The example response from a request to this API `https://apis.ccbp.in/ipl/Click to view the Implementation Files
- Your task is to complete the implementation of - `src/App.js` - `src/components/Home/index.js` - `src/components/Home/index.css` - `src/components/TeamCard/index.js` - `src/components/TeamCard/index.css` - `src/components/TeamMatches/index.js` - `src/components/TeamMatches/index.css` - `src/components/LatestMatch/index.js` - `src/components/LatestMatch/index.css` - `src/components/MatchCard/index.js` - `src/components/MatchCard/index.css`Click to view the Components Structure
#### Components Structure

Click to view Quick Tips
- To show the animated loader, we need to import the loader component as `import Loader from 'react-loader-spinner'` - In order to form the given animated loader, use **Oval** for `type` attribute & also use **#ffffff** for `color` attribute of `Loader` component ``` <Loader type="Oval" color="#ffffff" height={50} width={50} /> ```> #### Important Note > >
>
### Resources
Click to view Important Note Points
> > **The following HTML attributes are required for the HTML for the tests to pass** > > - The IPL logo in the Home Route should have the HTML alt attribute value as `ipl-logo` > - The API response received from the given apiUrl should be converted to camel case > - Wrap the Loader component with an HTML container element and add the `testid` attribute value as `loader` to it as shown below > ``` >
> <Loader type="Oval" color="#ffffff" height={80} width={80} />
>
> ```
> - Render HomeRoute component when path in URL matches `/`
> - Render TeamMatchesRoute component when path in URL matches `/team-matches/:id`
> - No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js` file
> - Each TeamMatchesRoute should have different gradient colors as background based on the selected team
> Data fetch URLs
#### Data Fetch URLs - `https://apis.ccbp.in/ipl`Image URLs
#### Images - [https://assets.ccbp.in/frontend/react-js/ipl-dashboard-sm-bg.png](https://assets.ccbp.in/frontend/react-js/ipl-dashboard-sm-bg.png) - [https://assets.ccbp.in/frontend/react-js/ipl-dashboard-lg-bg.png](https://assets.ccbp.in/frontend/react-js/ipl-dashboard-lg-bg.png) - [https://assets.ccbp.in/frontend/react-js/ipl-logo-img.png](https://assets.ccbp.in/frontend/react-js/ipl-logo-img.png)Colors
#### Colors **Background Colors**:Hex: #ffffff33
Hex: #1e293b
Hex: #a4261d
Hex: #5755a7
Hex: #d91c1f
Hex: #f7db00
Hex: #da237b
Hex: #13418b
Hex: #f26d22
Hex: #4f5db0
Hex: #0f172a
**Border Colors**
Hex: #ffffff
Hex: #475569
**Text Colors**
Hex: #ffffff
Hex: #18ed66
Hex: #e31a1a